Hello to all those interested in placing a floor plant in the Shapespark tours, thanks @Vladan for the collaboration.
This is the result of placing the image in plant in https://all360.shapespark.com/shapespark-example-room-christmas/
Some comments.
Since I don’t know anything about code I had to assume some things.
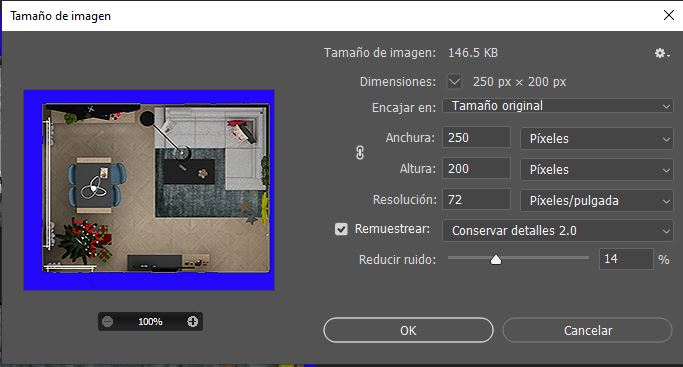
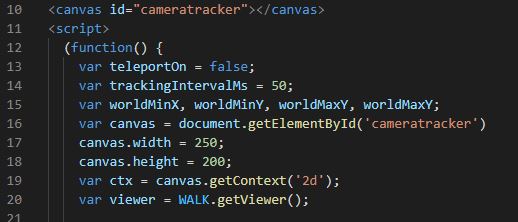
- the size of the plan image must be coordinated with what is indicated inside the body-end.html file


-
the position of the camera is reversed, in this example if you approach the door, the plane indicates that you go to the couch, I do not know where to change that in the html file!
-
I’m not interested in where I’ve been, what I’m interested in where I am, so the red lines on the map are not necessary.
-
I am interested in the point of the camera being more noticeable, bigger, and also in the compass shown in the corner, so if someone can put all together, the user will know where they are and in what direction they’re looking for. I don’t know how to change that in the HTML file either.
If someone who knows the code can change those parameters, with pleasure we can make a video tutorial to explain the whole process.
PS the image is hosted for free at https://cloudinary.com/
Another thing
This is how the tour shows in android, I don’t know if the Floorplan image can responde to a percent of the screen to make it little in case of mobile devices
