Hello @rit2020
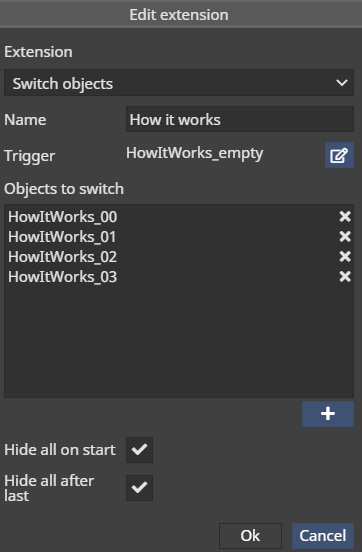
This feature does’t require any code to create it I used “switch object” extension. What is important in this particular case is that both - the trigger “i” and presentation have a trigger function - what it means is that you can click on “i” or on presentation itself and this makes you switch in between objects. This was achived by parenting the objects. The trigger in this case is not a default one from shapespark but importet sphere from 3D program - otherwise I would not be able to set it as a parent to the other objects.
6 Likes