I think you can embed your tour in an iframe and have a widget of chat on that website to have the same functionality. If you disable full screen mode of Shapespark tour, user would be forced to interact only in the iframe. It’s an alternative solution to your problem though
Thanks for the suggestion. It’s not ideal but could actually work. I am working on a few massive trade fairs and would need this feature in hallway scene so that exhibitors could advertise and direct traffic to their stand effortlessly.
Hi @ville, maybe this is what you are looking for.
this solution has all the possibilities!
I think it’s the perfect example that many customers want, but I don’t know if all this content will be possible with Shapespark. Hyperfair doesn’t have the rendering quality but it has the flexibility in communications and interaction that is needed in these times!!! and it doesn’t need application installation, just like Shapespark.
@jan, @wojtek which of these things could we see implemented in the future with Shapespark? maybe you can imagine a 10 people interactions at the same time maximun.
Hi @jorgearq thanks for the link. Very interesting features indeed altough their interface seems a bit confusing to me.
I actually sorted this out with the advice from @nishantambekar (huge thanks), still working on it but I think it is going to look a bit like this: https://taikalyhty.fi/virtualfairstestaa/
This issue has been the first thing just about every client asks. Now I’m quite confident that if we get the meetings feature w/ audio chat we have full ability to convince them.
Thanks @Vladan, I could fix the movement in the floorplan,
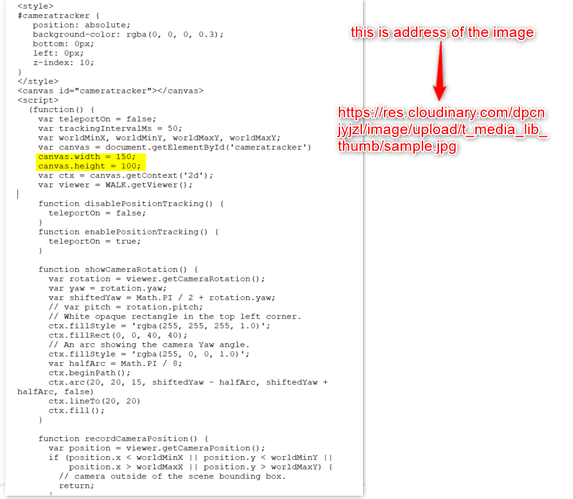
The correct line 32 is
var shiftedYaw = - Math.PI / 2 - rotation.yaw;
now I ask about 2 things:
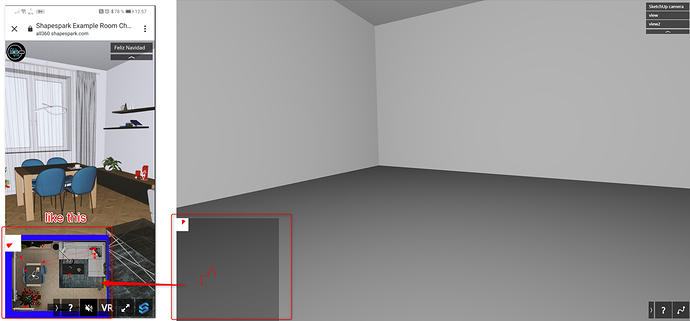
- How I can hide or unhide this Floorplan?
- How can I chance the red dot for the compass itself? Let it be the compass itself that moves above the plane
I am with @jorgearq on this discussion, I also want to implement exactly the same thing with our tours.
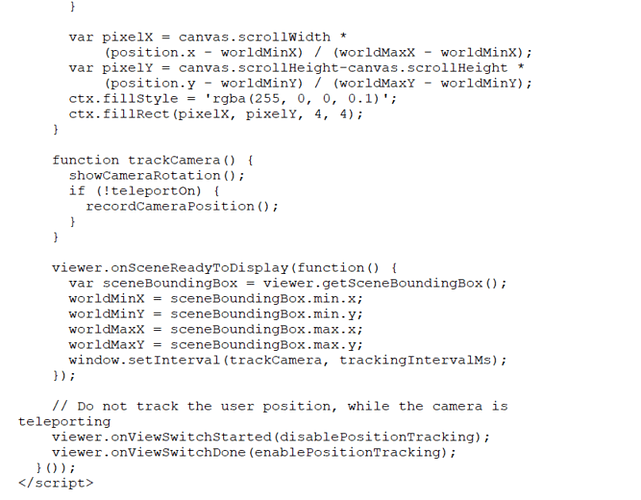
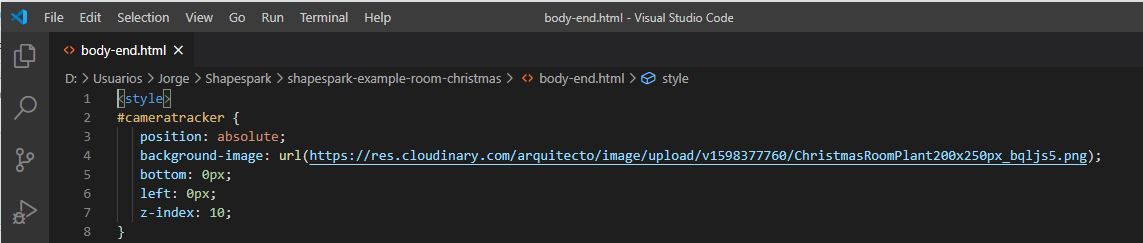
Hello @merri, that image is NOT automatically generated by Shapespark. It is an image that you must generate in your favorite design program and then host it on a server. Then you must write the address of the image in the corresponding line of code (from the post where you took my picture I explain the steps. I use Sketchup to generate the floor plan, then I go to Photoshop to adjust the size, then I upload the photo to Cloudinary and then I put the hosting address in the HTML using Visual Studio Code, I put the body-end file in the folder of the 3d tour of Shapespark and finally I upload the tour, it’s very tedious)
@jorgearq thank for your answer. its so detail.
im using the body-end file of shapespark team ,but i dont know, where i can put the hosting address of the image in the HTML …
i will send the picture and can you show me, where i can put my address of the image.
i`m so sorry,i dont know anything about code.!
Hello @merri, relax, the same thing happens to me, I have no idea of programming so I had to find out on my own.
To be able to edit this type of files easily I recommend you to install Visual Studio Code, with this program it is easier because it is designed for that. You can use word pad or any other text editor but they do not know what line is to edit especially when the lines are many.
The line where you should put the address of the image is line 4, between the parentheses after url()
Hello @jorgearq,
i am back from vacation.i got it.i will try and show you results.
You’re too kind.
Can you please tell how to hide / unhide the floor plans and how to change the red dot to the compass itself ? Also, can you tell us how to remove the trial lines which appears when a person moves from point A to point B. It’ll be great if the user gets to move around the floor plan without a trial line for better visibility.
Thank you.
Hi,
All of the info here has been really usefull, but I have one question…have someone tried to replace the red dot for a customized icon inside the minimap?
Hello,
Can we please reopen this topic. A lot of people would want to create a mini map navigation in their scenes. @jan and @wojtek, can you please help in solving this problem
@Ahmed_Solis
I have tried to change that point and have not succeeded, I am not a programmer and I can’t get someone who wants to do the job. 
If there is a programmer among us who wants to do the job you can contact me, I have other programming needs related to Shapespark that I need to solve.
We have adding a mini-map in our plans for this year, but we don’t yet have a more precise ETA for it.
Thats a great news. Thanks for this consideration.
In the meanwhile, is it possible to let us know how to remove the red dot trail, and replace the red dot with some custom image or marker please ? Also, we want to change the circle with actual compass image, so that users will understand which direction they’re looking at.
Thank you.
Can you please reply on this topic. I’m really stuck on this problem since a long time
Hi @nishantambekar Unfortunately, we are not able to help develop project specific customization. Please see this post that explains this: About the Customization category
how to remove the trial lines which appears when a person moves from point A to point B. Because i want to make user gets to move around the floor plan without a trial line for better visibility.