Hello Everyone,
We have a scene where we have solved all the performance issues and are ready to go live with it - the only concern is the download speed/bandwidth needed since a key platform will be mobile phones with potentially mobile data. We want to get the filesize the client needs to download as small as possible.
From these two questions arise:
a) Is there a way to find out how much bandwidth(megabytes that have to be downloaded) for the geometry only once I have put the Shapespark scene online. And any way to know per mesh/item?
b) Same for the textures - is there a way to know within shapespark how the download size of a texture will be. Is shapespark compressing textures itself, or do we have to compress them beforehand. And are there statistics telling you the overall weight of all textures together?
What are the contents of three folders - are they all loaded when a user browses to the website:
1)there are two folder under img–>large and small. under small there are 3 sub folders (etc1 , pvr , std)
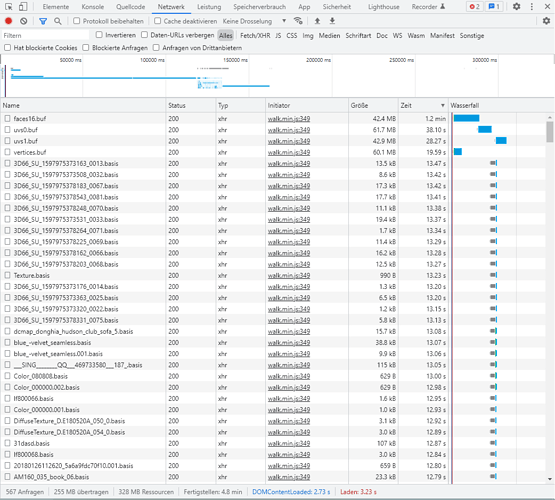
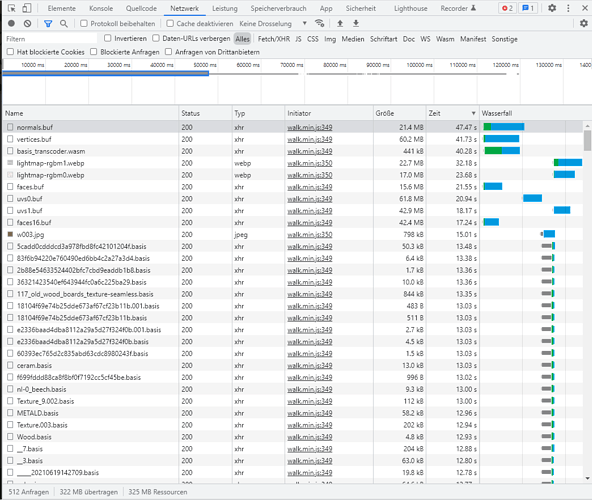
a) The best way to check download size of different resources is using a Network tab of the Chrome developer Tools (F12). Keep the tab open while loading a scene and it will display total size as well as the size of individual resources.
Meshes are all combined into a single file, but you can identify the biggest meshes in the Objects tab of the Shapespark editor. The tab display the number of faces of each mesh and sorts the meshes by this number.
b) Shapespark is compressing and resizing textures. There are no statistics, but again the network tab of the Chrome developers tools will allow you to check the sizes. Lightmaps are usually the largest textures, so reducing lightmap resolution or the number of lightmaps will help to reduce the download size but will also reduce quality.
The img sub folders contain copies of textures in different formats for different platforms. Only one copy of each texture is downloaded in a format that a device supports (iOS devices download PVRs, Androids ETC1, desktops DXT, jpgs are fallbacks for devices that do not support any other format, lightmaps always use .png)
Hello Support Team
The current loading time of our scene is too long, about 2,5min. Do you have an advice how to decrease the loading time? Here are the stats:
Resulst on the server of my service provider:
Results on my Server:
And the link to the 3d tour:https://vrtour3ds.s3.amazonaws.com/2-2022/ohnemus_immobilien/ohnemus_immobilien/index.html
Thanks.
Hi, we are unable to provide support for configuring custom hosting on Amazon S3. For sure your setup lacks gzip compression of .buf files, which would considerably reduce their size. But even disregarding the lack of compression issue, the transfer is very slow for me. I guess that this could be due to your S3 bucket being located in US-east and I’m testing from Europe, but I still would expect US-Europe transfer to be much faster. Perhaps you have reached some limit on your AWS account? Commonly in production setups S3 is used as storage and there is CloudFront CDN configured in front of it to speed up loading from all global locations.