Hi Wojtek/Jan,
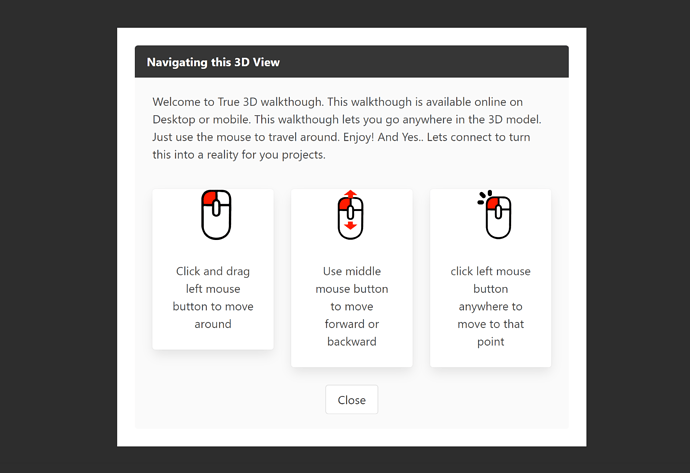
When a scene is loading, the name of the view is shown in top left corner. Is there a way to disable it?
Also, I am trying to code a navigation bar on top. My navbar shows till the scene is loading and then it becomes hidden. If I change the position of navbar somewhere below, it stays up. Looks like some div is hiding my navbar.
Can you help here?
So, I just figured out that the Title in the viewer section of editor is what shows up. If i remove the title, then nothing shows up in top left.
However, it still stumps me why my Navbar is made hidden when it is position on top. If I do the following style change, it does stays put there
style=“position: fixed; z-index: 500; left: 0%; top: 0%;”
thanks in advance!
Is your navbar a child of some other element? Perhaps Shapespark hides this parent element together with the child - the navbar?
No Wojtek. I see Nabvar as just a tag below in browser inspect window. My other UI elements also not sized properly. Outside shapespark, they all work fine.
Outside Shapespark
Inside Shapespark
Can you share the link to the scene with us, so we could take a closer look at it?
I am running on a trial version so I cannot upload with body-end.html. Can I wetransfer you?
Hi Wojtek,
I have sent the zip link on your personal handle here…
Appreciate your help.
thanks in advance
Harsh
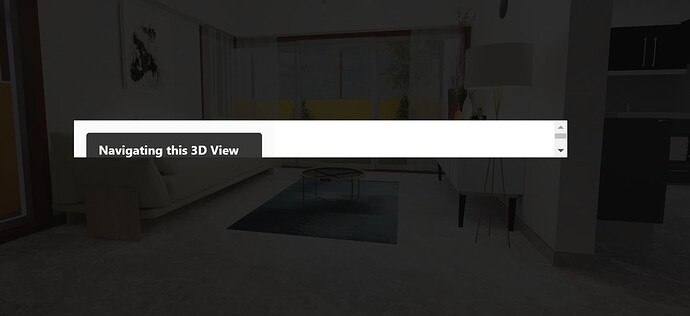
Thanks for sharing the scene. I think the relative positioning of the .modal-content class won’t work with the absolute positioning of the .message class to automatically determine the height of pop-up. However, it doesn’t seem Shapespark-specific to me, but a general CSS behavior.
Hi Wojtek,
This is not a general behavior as I said this is working perfectly fine outside Shapespark. However there is something in shapespark, which is making it behave oddly. It will help me a lot if this can be looked at.
thank
harsh