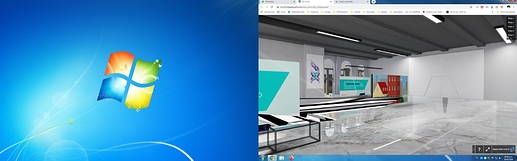
Hello, I would like you to help me to know why I view all the contents in this way. It looks broken. All the models on the page in chrome and mozilla look the same.
I hope you can help me.
Thank you!
thumbnail_image (1)|690x388 thumbnail_image|690x388
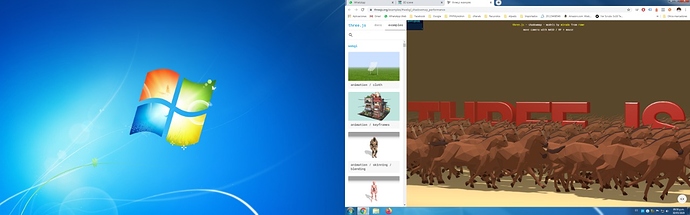
This looks like a graphics card could enter some corrupted state. When you view other WebGL content, for example examples from three.js examples do you also see such problems? Perhaps it is related to this Google Meet popup shown on the pages. Do you see the problem with Google Meet closed and does restarting the browsers help?
thanks for reply.
The problem must be another. on the three.js page it looks ok. But everything that is shapespark looks broken.
What else could I check?
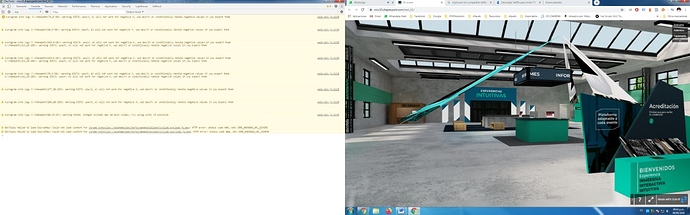
Could you open Chrome Developer tools (F12), go to the Console tab and check if there are any errors printed there?
Hello!
There are no apparent errors in the console. But it looks very bad.
What else can I review?
Thank you
Thank you for checking this. What graphics card do you have? Could you check if it has the latest drivers?