Hi.
I have a question. Is it somehow possible to exchange/load textures from a database? Or to link to a texture on a server that can be overwritten later to be a bit more flexible after a project is done? I know it wouldn’t be compressed in that case.
Yes it is - here some documentation about it: GitHub - shapespark/shapespark-viewer-api: JavaScript API for interacting with the Shapespark 3D scene.
Thank you, Kuba.
I don’t want to create a material switcher but load the main texture to from an external source. But this should be possible too. I will have a look at the API.
Unfortunately, I am not able to get the code right.
I want to tell the body-end.html to load the texture of an material from the server.
This is what I want to use the give a path to an external resource:
< img src=“https://path to image/a001_img001.jpg”
id=“img001” crossorigin=“anonymous” >
I don’t need any trigger, just to load the image into the material. Do I need some code before/after?
Maybe one of the programmer among us can tell me where the problem lies?
You need a code like this to configure a texture (place it anywhere after the img tag and replace YOUR-MATERIAL-NAME with a valid name):
<script>
var viewer = WALK.getViewer();
viewer.setMaterialEditable('YOUR-MATERIAL-NAME');
viewer.onSceneReadyToDisplay(function() {
var image = document.getElementById('img001');
var texture = viewer.createTextureFromHtmlImage(image);
var material = viewer.findMaterial('YOUR-MATERIAL-NAME');
material.baseColorTexture = texture;
});
</script>Thank you, Jan. Looks nearly similar to my code 
I will give it a try!
Hi,
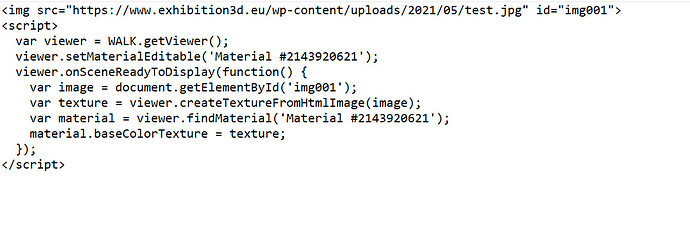
I try to make a texture from web link.
using this scrip:
Maybe, someone can explain.
Where I must add my:
- texture name Material #2143920621
- Picture link
https://www.exhibition3d.eu/wp-content/uploads/2021/05/test.jpg - document.geElementById
or something else.
To change that picture to weblink texture.
- texture name Material #2143920621
Replace ‘YOUR-MATERIAL-NAME’ in two places int this script with this name
Put <img src="https://www.exhibition3d.eu/wp-content/uploads/2021/05/test.jpg" id="img001"> above the <script> tag.
- document.getElementById
It is already in the script that you have pasted, you don’t need to change anything if you will use the same id for the image.
Hi Jan,
thank you for your reply.
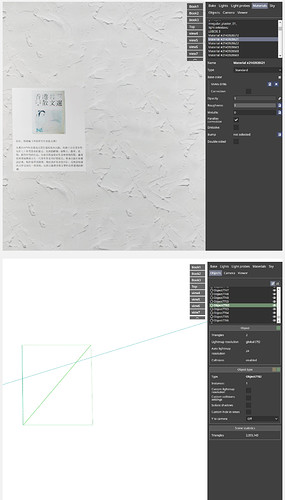
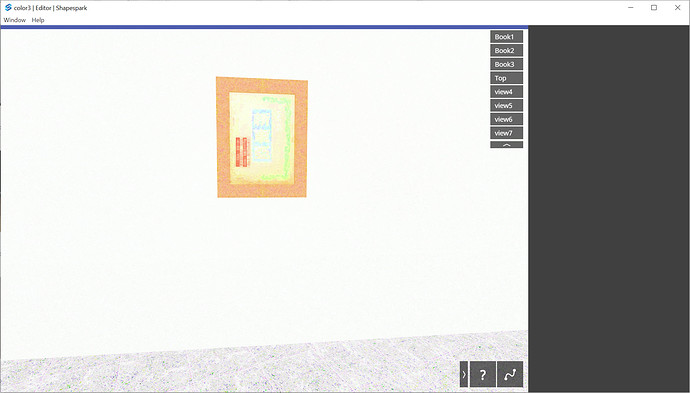
I try what you write but get some error with all textures:
https://sharaieu.shapespark.com/color3/
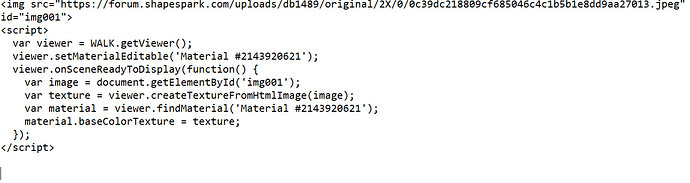
var viewer = WALK.getViewer();
viewer.setMaterialEditable(‘Material #2143920621’);
viewer.onSceneReadyToDisplay(function() {
var image = document.getElementById(‘img001’);
var texture = viewer.createTextureFromHtmlImage(image);
var material = viewer.findMaterial(‘Material #2143920621’);
material.baseColorTexture = texture;
});
The image that you try to is served without headers that would allow it to be loaded in WebGL from different domain. To use images or videos from a different domain as WebGL textures, the server needs to allow cross origin requests for such images/videos.
Maybe first test an image that is served withthea required cross-origin headers, like for example: https://cdn0.shapespark.com/demo/ASSETS/textures/metal.jpg
If this works, you can then work on configuring your server to return the required headers.
See also:
Sorry, the forum automatically replaced my link with something different, could you try again with: https://cdn0.shapespark.com/demo/ASSETS/textures/metal.jpg
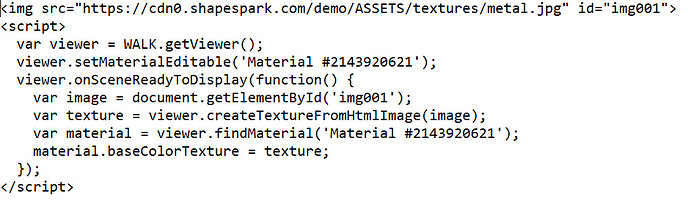
Sorry about this, the img tag that I have suggested was missing one required property. Please use:
<img src="https://cdn0.shapespark.com/demo/ASSETS/textures/metal.jpg" id="img001" crossorigin="anonymous">Great, now it’s working, thank you.
Hi Jan,
maybe you can show an example of how you configuring your server to return the required headers.
Hi,
can you post a code like this for using a texture from video? I tried to make it by myself based on the web image code shown above, but something is wrong… Thanks.
@TomasP: for videos use HTML video elements instead of img element and viewer.createTextureFromHTMLVideo(video) instead of viewer.createTextureFromHtmlImage(image). The API documentation links a working example: shapespark-viewer-api/body-end.html at master · shapespark/shapespark-viewer-api · GitHub
@Sarunas_Raudonis HTTP headers configuration is server specific, but it is a common thing to do , so you shouldn’t have troubles finding a documentation for your server. For example for nginx: cors - How do I add Access-Control-Allow-Origin in NGINX? - Server Fault
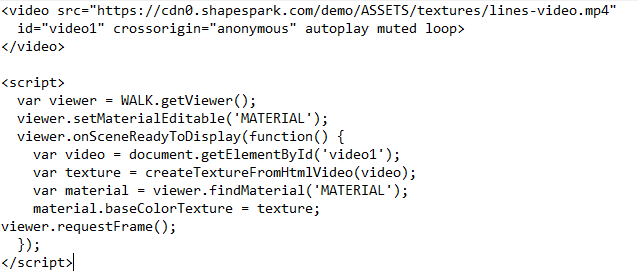
Hi, thanks for reply, I have already tried this code using your mp4 file but it did not work:

Can you help me with some hint? Thanks.