Hi. Have a nice day
I am studying slide show format in HTLM extension. But I’m not familiar with commands. I want to see the slideshow full screen. but i can’t do it and don’t know what to do. when viewing the template. I would love to perform as well as it. but I cant do it.
Can you help me answer this
Does it work if you set width and height to some percentage value in your iframe snippet, so for example:
width="90%" instead of width="1920px" that you currently have?
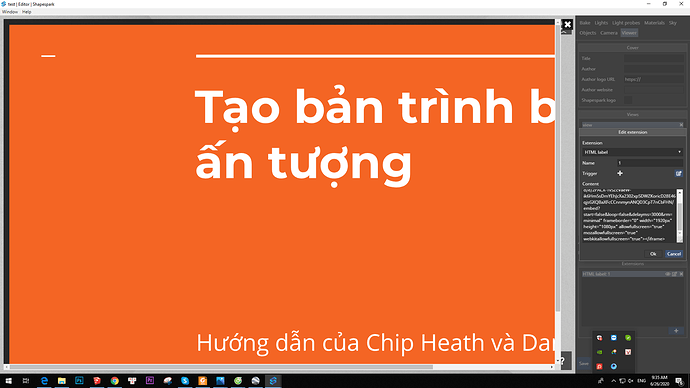
Could you copy-paste the HTML code from your extension and post it here or send to support@shapespark.com ? We will try to modify and make it full-screen.
Hi. can you see if help me thank you
Could you try width="90vw" height="90vh"?
Could you try setting width and height inside CSS style instead?
style="width: 90vw; height: 90vh"
Hello. Sorry I’m new to this software. I don’t know the technical terms. Can you explain to me, “Where is CSS STYLE INSTEARD” located? I will be very grateful to you
Just replace the fragment that you marked with red rectangles with the snippet from my previous post.
Thank you so much. I will try again and report the results to you. thank you
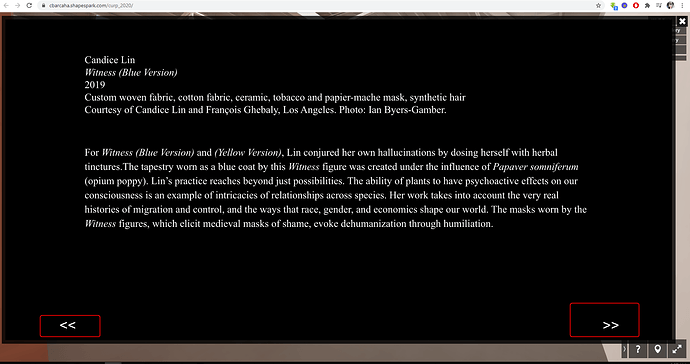
I did it. thank you But I still have some questions regarding this issue. I have consulted the pattern that others have made. I want to do the same. I use google slides but don’t forward or backward as samples. Can you explain how to do it for me? really thank you.
I think the scene from your screenshots doesn’t use Google Slides, but a custom HTML solution. @sachaandraos, is it the case?
yes, the images are hosted on google drive but the carousel is made using an html slider I found online
@wojtek thank you .
@sachaandraos Hi. Can you show me how to do that? thank you
Hi, I don’t think it is helpful to share with you exactly my work because you will not be able to make changes to fit your own content. However, it involves creating a carousel in html. I will share a link to a template to copy.
To host the images on google drive you want to use use the “Get Link” option in Google Drive to get the URL and change “/open?” to “/uc?” (eg: https://drive.google.com/open?id=xyz to https://drive.google.com/uc?id=xyz )
I hope this helps but it is not a simple procedure to create, especially for someone who doesn’t have experience coding like me. ![]()
chào bạn , mình không biết cách chèn pdf vào htlm , có thể cho mình xin mã code htlm được không ?