Hi @Thyronia,
your script is not included in index.html
Try moving body-end.html to the “2020-09-27-13-39-39” folder.
Regards!
Hi @Thyronia,
your script is not included in index.html
Regards!
Hi @Vladan,
thanks a lot for your help ! Moving body-end.html didn’t worked at all … (i tried almost every folder …)
But thanks to you, i wrote the script in the index.html and it works fine now ! 
The “example-room” scene folder is easily located by searching the computer.
body-end.html files can be added to this folder for testing.
After packing the files for self hosting, a difference is noticed in the index.html file when the working folder is without and with body-end.html
body-end.file unnecessary in the self-hosting folder if it was in the working directory?
Sorry for the troubles, the ‘example-room’ is tricky to test HTML modifications. This is because this scene is bundled and updated together with Shapespark, unlike all other scenes it is not located in Documents\Shapespark and there are some custom rules for handling it. Could you rename the scene to any other name, for example example-room2, put it in Documents\Shapespark together with your body-end.html file and try again?
Hi! I’d like to know if there is any way to have a hover effect that would play a video assigned to a material once the mouse is over that given surface - and also stop once the mouse moves elsewhere?
I’m looking for an interactive portal that would work as a trigger between scenes.
Try solution provided in Wojtek’s post: MouseOver effect - #5 by wojtek
But instead of changing emissive properties of the material, call material.play() and material.pause()
Thanks, I’ll try this!
Hello! I really like this style. Can you share this example document with me?
My gmail is kimi8studio@gmail.com
Thank you very much!
Hello everything is fine? I’m following the steps, but the script doesn’t work
First I created a scene with an Object called Rug, and I applied a Material also called Rug to it. extracts the Body-End.html of my scene straight from shapespark.
I copied this file to the Documents > File Name folder.
I added the Script.
but it doesn’t work, mouse “arrow” doesn’t change when hovering over material/object
@paulocp39 Could you upload the scene and share a link to it ? Do you test it outside of the Shapespark editor? The editor doesn’t apply customizations done through the body-end.html, you need to open the scene in the preview mode instead.
This is a scene i use to test some scripts
https://3d.younion.me/cena_teste/
Script - Print Screen > Ok
Script - Welcome > Ok
Script - Chat > In progress ( if there is a model to give me, thank you, I’m lost in this )
Script - MouseOver Effect > Don´t Work
You need to remove this line:
const viewer = WALK.getViewer();
Because in parts of the script above you already have:
var viewer = WALK.getViewer();
The browser will not allow to create a new const with the same name that an already existing variable uses. Chrome JavaScript console - F12 will help you to identify these problems.
PERFECT !!! WORKKK ! Thxxx!
hello i try make interactive elements highlighted ( i precise im not programmer )
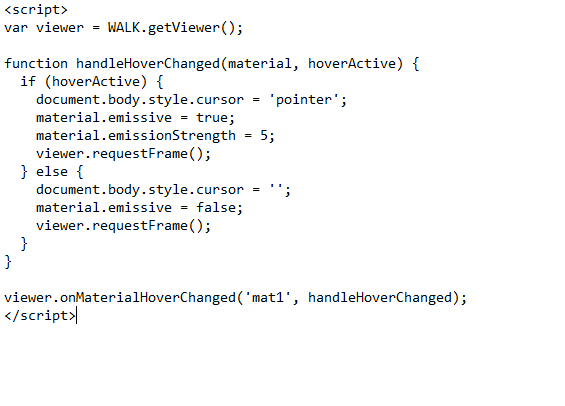
there is the script i try add to extention type script :

i simply want mat 1 be emissive when my mouse is on it ?
ty
The Script looks OK. Is the material name correct: in the script it’s mat1 (without space), whereas in the forum post its mat 1 (with space between “mat” and “1”)?
If it’s still not working, could you share a link to the uploaded scene with us?
thanks for your answer … it looks like i had to buy a license ( i was on demo version )