Hi.
Is there a way to add a mouseOver effect to surfaces? This would be interesting for highlighting possible interactions with objects.
There is no way to do it. In general the mouseOver (aka mouse hover) event is not compatible with touch screens, because there is no pointer on the screen. We experimented with it some time ago, but decided to implement triggers - additional elements in the scene that stand our from the rest so that their interactivity is noticeable.
That said, with the recently added option of using any object in the scene as a trigger, it would be good to somehow show that this particular object is clickable. Unfortunately, I am afraid we won’t be able to implement it in the near future, so for now the way to go is choosing such scene objects which interactivity may be assumed by the viewer.
One suggestion might be that you only change the mouse pointer (to pointer mode) when hovering over a trigger. This would only affect PC usage, and would show that there is interactivity at that point. As much as it doesn’t work on touch devices, it would be a great improvement.
There is no way to access the mouse hover function of a trigger? to do javascript behavior?
We experimented with a JavaScript API function to listen for hovering over a particular material some time ago. We were thinking of dropping it and looking for a more general solution for emphasizing clickable objects in the scene (including triggers). However, I see the function hasn’t been dropped yet, so I have to back off from my statement that “there is no way do it” (sorry for the confusion, @tim).
To make the mouse cursor change when it hovers over materials MATERIAL-1, MATERIAL-2, …, MATERIAL-n you can add a Script extension with the following code:
const viewer = WALK.getViewer();
function handleHoverChanged(material, hoverActive) {
if (hoverActive) {
document.body.style.cursor = 'pointer';
} else {
document.body.style.cursor = '';
}
}
viewer.onMaterialHoverChanged('MATERIAL-1', handleHoverChanged);
viewer.onMaterialHoverChanged('MATERIAL-2', handleHoverChanged);
...
viewer.onMaterialHoverChanged('MATERIAL-n', handleHoverChanged);
If you have a separate material for each of your trigger, you could extend the handleHoverChanged function to also highlight the material by making it emissive:
function handleHoverChanged(material, hoverActive) {
if (hoverActive) {
document.body.style.cursor = 'pointer';
material.emissive = true;
material.emissionStrength = 5;
viewer.requestFrame();
} else {
document.body.style.cursor = '';
material.emissive = false;
viewer.requestFrame();
}
}
Thank’s for the scripts, @wojtek . I already was thinking about finding a solution with the emissive settings of a material. We will for sure test those options.
Thank you!
I’m testing the possibilities of Shapespark, but so far I haven’t been able to use any of the scripts mentioned here on the forum. @tim Were you able to get the above script to work? can you share with us?
@wojtek, I take the opportunity to ask if there are any limitations for these scripts to work. Do I need to have a specific license?
We created the effect (and it looks really cool) but I am not sure if we used @wojtek script because we made several additional adjustments on a virtual gallery scene where we had a programmer who solved this.
@Rafael_Lamounier, this script should work with your plan. Could you share a link to the scene so that we could take a look at the issue?
Hi @tim,
Could you please give us an idea of how you were able to do it ? I’m sure you’d be of a great help to everyone 
Could you also show us the effect that you have created
I worked together with a programmer on that project, because this was beyond my capabilities. So it is not possible for me to show you the script he wrote to achieve this.
I understand. Could you please show us the effect which your programmer was able to create ?
@wojtek , i tried to the test the HandleHover script on a carpet in shapespark example scene, i created a script extension and added the emissive part/code of the script in it and assigned the trigger as object type to carpet. But nothing worked, is there anything i am doing wrong or how to make it work?
Here is the scene where i tested it:
how to open the script editor ?
@Mahesh, the script doesn’t seem to be complete. It lacks:
const viewer = WALK.getViewer();
at the beginning and
viewer.onMaterialHoverChanged('Rug', handleHoverChanged);
at the bottom.
Also, this script has to be executed when the scene is loaded, so the extension must not have a trigger.
The Script extension can be added in the “Extensions” panel of the “Viewer” tab. However, the primary and advised way to insert own JavaScript code is through a body-end.html file located in the scene directory.
Thank you so much @wojtek, This seems to work perfectly now , Greatly appriciate your quick feedback 
Yes, this script works very fine! Thanks @wojtek!
In my opinion it may be a lower value for emissive materials, for example 0.5
Codes should be placed between <script> and </script> before saving in body-end.html
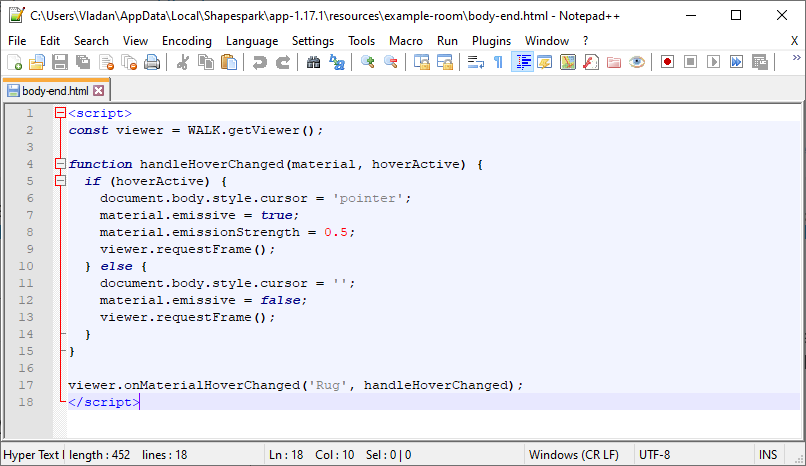
So this is the content of body-end.html file:
<script>
const viewer = WALK.getViewer();
function handleHoverChanged(material, hoverActive) {
if (hoverActive) {
document.body.style.cursor = 'pointer';
material.emissive = true;
material.emissionStrength = 0.5;
viewer.requestFrame();
} else {
document.body.style.cursor = '';
material.emissive = false;
viewer.requestFrame();
}
}
viewer.onMaterialHoverChanged('Rug', handleHoverChanged);
</script>
In most cases where the trigger object in the scene has only one material with a unique name (for example art painting) this is a great solution. What happens when the trigger has more material?
Can the emission of material be related to the camera approaching the trigger? Maybe this would be a good solution for mobile devices and tablets?
For such a case you can try to wrap a trigger into a transparent/semi-transparent object having just one material, and modify the opacity/emission properties of the wrapping material.
We don’t have plans to add such a built-in behavior for now, but the Viewer.getCameraPosition API function makes implementing it possible.
Hello,
i’ve tried this with the example-room and the code above (copy paste from Vladan’s post) in the body-end.html file (located in the scene directory, same folder as the index.html) but it doesn’t do anything at all … 3D scene
Can someone help me?
Thank you !