Hello, I recently became aware of the Shapespark product and am super excited about potentially using it to showcase our product - a series of pre-designed customizable net-zero homes. My only unresolved question before committing is: can product configurator type commands be used to show/hide geometry and modify materials in the viewer real time. For example, we want to offer our clients options for colours, flooring types, etc - can this be achieved by sending commands to the Shapespark viewer from our web-based configurator? I look forward to any thoughts. -Eric
The ability to change the scene during the presentation is a frequent request. We plan to add functions that would allow to easily change materials, changing geometry is more problematic and rather won’t be possible in a near future.
Changing materials
-
Ted Vitale discovered that it is already possible to present a scene with different materials arrangements by using overlapping copies of objects and the
Hide in viewsfunctionality that is already available. He posted his scene in this thread: R&D Home walk-through you can switch between styles from the views menu: Style 1, Style 2, Style 3. -
We have an experimental work-in-progress JavaScript API, for now it allows to detect clicked objects or materials and react to such clicks (by for example changing the color of the material). The idea is that this API will allow users to build custom functionality into the visualization, but this will require JavaScript/HTML/CSS knowledge and a substantial time investment, so will be useful only for some projects.
Here is an experiment that uses the JavaScript API to allow to select a floor of the building and shows a floor plan of the selected floor: http://ex.i-plans.pl/shapespark/
-
Our goal is to integrate materials change functions with the editor, so you will be able to use it for quick projects and without JavaScript programming.
Changing geometry
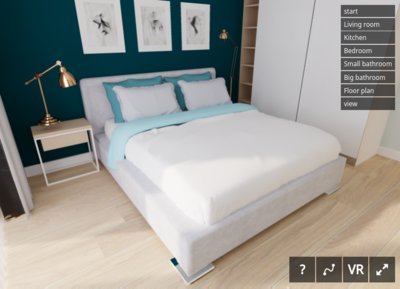
Changing geometry is problematic because Shapespark uses baked lightmaps for realistic lighting. With lightmaps, if you move an object or replace it with a different one, the shadows become invalid. For example if you remove a bed from a nice scene:

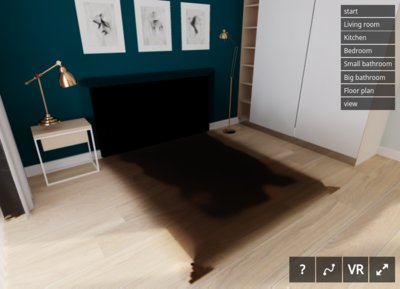
It turns into a pretty ugly scene with a black splash:

We don’t see a way to support the geometry updates without significant engine changes or sacrificing quality.
Hello Jan,
Thank you very much for this very clear reply. The explanation of the challenges associated with changing geometry makes sense to me. Is the javascript functionality that would allow material changes currently available? We would love to do some testing before committing to a platform.
Thanks very much!
Eric
Yes, although most likely the API doesn’t expose all the functionality that the configurator will need.
To use the API you need to set a custom index.html file for your scene. You can download this file: https://drive.google.com/file/d/10rlsUk8Gb2FubUegrSmj-ydXOJ4e0zb8 as index.html to C:\Users\<USER>\Documents\Shapespark\<SCENE NAME>\
At the bottom of the file you will find an API entry point:
window.onload = function() {
var config = new WALK.SceneLoadConfig();
config.assetsUrl = './';
config.onMaterialClicked(function(material) {
alert('Material ' + material.name + ' clicked');
material.color.setRGB(0.7, 0.1, 0.1);
material.setUniforms();
return true;
});
WALK.init(config);
}
The code prints a clicked material name and changes the materials color to red.
One caveat is that in trial you won’t able to upload a scene with a custom index.html, but you can test locally, or send us your username and we will whitelist your account to allow the upload.
Aside from the API, did you already have a chance to try standard Shapespark functions with the models of your homes?
Hello Jan,
Thanks again for this help. I have begun my trial and so far am pumped with how easy it is to use! I will begin some testing work with my web developer and hopefully, we can find a way to set things up the way we hope to for our configurator application. We would appreciate having our username sundial whitelisted as you have suggested. I apologize for what might be a silly question as I am not a developer (just trying to learn enough to speak the language) but how would we upload a scene with a custom index.html file?
Thanks again!
Eric
Hi Jan,
My developer is beginning some experimentation and has a number of technical questions. Should I pose them here or might it make sense to discuss over a brief web-meeting or email?
Thanks again,
Eric
Please continue the conversation here. I’m watching this thread because our next step will be hosting the walkthrough online.
Just upload the scene in a normal way with the Upload button. If the scene has index.html file in its C:\Users\<USER>\Documents\Shapespark\<SCENE NAME>\ directory this file is uploaded instead of the default index.html (we’ve whitelisted your username).
As Ted suggested, if possible, let’s discuss here.
Hi Jan,
Thanks again. I will continue to discuss here but if you feel the discussion is getting too specific for a forum just let me know.
I now understand your instructions for uploading the custom index and I just tried it but received the message ‘Scene upload failed: trial users cannot upload scenes with a custom index.html file. Buy Shapespark license or remove the index.html from the scene directory’. Is it possible the whitelisting of our username has not taken effect?
Our effort is to achieve control of the viewer with from our web-based configurator similar to the example you shared here: http://ex.i-plans.pl/shapespark/ (as opposed to controlling by clicking the materials or buttons overlayed on the viewer itself)
Would you be willing to share more details about how you built that demo and your system would allow us use similar fuctionality for our application?
Thanks again,
Eric
Hi Eric,
You are right, the whitelisting did not work, please try again.
To control the viewer from the configurator you need to first include the viewer on the configurator page via an iframe with a code like this.
Then you can send commands to the viewer index.html using the JavaScript postMessage API. The configurator can do something like:
iframe.contentWindow.postMessage('yourmessagecontent',
https://sundial.shapespark.com');
And in the viewer index.html can receive these messages:
window.addEventListener("message", receiveMessage, false);
function receiveMessage(event) {
if (event.origin !== "https://configuratordomain") {
return;
}
// Handle the message
}
This a standard mechanism for communicating between a page and an iframe, it is not a part of Shapespark API. The idea is that if a user for example selects a floor material from your configurator interface, the configurator will send a message to the viewer to change the floor material.
To be able to do anything useful in response to such messages we will need to at least add a function that would allow you to find a material by name. Can you talk with the developer what kind of operations you would like to perform, so we know if some other functions need to be also added?
Hello Jan,
It has been a while. I have been monitoring the continued developments at Shapespark - great job!
We are continuing to seek a visualization solution for our product that will allow us to show/hide geometry to allow the geometry in the viewer to follow our online configurator.
This is an example of what we would like to do: http://montagestudio.com/demos/eco-homes/
Have there been any plans since we last chatted on this forum to add this type of functionality? I am not a webgl expert but it looks like the EcoHomes example bakes the scene without the optional geometry then inserts the optional geometry into the scene complete with shadows for the optional geometry.
I look forward to your thoughts. Thanks very much. Eric
You can already do some of this with the Material Picker extension. You can change materials but you currently cannot show * hide objects (which I think would be a big plus ![]() )
)
Take a look at this: Interaction with model part 2 - #4 by ntxdave
Hello @Eric_Bjornson. As @ntxdave pointed, we added support for changing materials, but in a short term we don’t have plans to add support for adding/removing objects.
In general such interactive changes are possible in WebGL, although require support of some form of dynamic lighting in the engine (for example EcoHomes looks like it is using ambient occlusion based lighting).
What if you made it so all objects were visible during baking and then allowe us to set up controls (similar to the material picker) that allowe us to control the visibility?
IMO, from what I have seen as a bigger problem is the way objects are stored. If there are multiple instances of an object, the way Shapespark stores them, you can’t address them independently. Again, LMO, that issue needs to be addressed as well.
You can already hide and show objects (Hide in views setting in the Objects tab). But this is intended mainly for hiding ceiling in floor plan views, or for example to show 3D text room names visible only in the floor plan views.
If you hide objects that cast significant shadows, the results won’t look good, like in this post: Configurator Commands - #2 by jan
Yes, I am aware of the ability to show/hide objects at the view level but this is not flexible enough (IMO). Let me put it this way:
- Shapespark is, and markets itself as, a presentation tool. So let me give you a typical situation: I have a product the has multiple add-on options. I want the viewer to be able to see any combination of the options. Doing that at the view level is not really a viable solution.
Hi Jan,
Despite really hoping to find a solution that includes geometry change functionality, I would still like to consider using your software to showcase our homes. I feel you have one of the best performance vs quality products available. We would like the ability to control views and materials from external triggers - I know we had briefly discussed your API under development - might this be something that might be made available soon?
Thanks again.
Eric
@Eric, I agree that the performance and quality is one of the best out there. I also think that the ability to do HTML and Material Picker are excellent.
Your suggestion to control the triggers externally is interesting but I do not think they would give the ability to overcome some of the problems that @jan and @wojtek have pointed out before. Seems that the ability to control lighting for these situations (materials, show/hide objects, and things like that) would still be a problem.
While working on the editor extensions we have moved the JavaScript API a bit forward, although it is not yet used by any external users.
You can use the API to implement the same functionality that the material change extension enables: replace all occurrences of one material within a scene with another material (this second material must also be present in the scene during loading). Is such functionality sufficient for you?
Hi Jan,
Thanks for this. At minimum, we would need over material change, and camera position & target (which could be as simple as navigating to predetermined views) set within Shapespark (scene buttons in our app vs buttons at the top right corner of the viewer). It would also be great to have access to the show/hide object function so that we can do some experimentation.
I look forward to your reply.
Eric